在编写组件时,使用下面两种方法可以实现组件的复用: import QtQuick 2.0 import QtQuick.Window 2.2 import QtQuick.Controls 1.4 as Controls import Global 1.0 import "qrc:/materialUI/core" Controls...
”qml 代码复用“ 的搜索结果
最近开始学习qml,遇到样式复用问题。比如需要定义一个黑色边框样式,并且需要能将这个样式简单地移植到任何组件上,一个常见的做法就是将组件用一个Rectangle来包裹,并且设置border.width: 2;但是问题是如何提取呢...
假设我需要这样的10个可以分别控制的qml控件,难道我需要将这个qml代码重复10遍吗? 就像下图里面,我为了重复用qml定义的电池控件,我将同一个代码建了3个不同的qml文件,然后用3个QQuickwidget去显示他们。要是我...
总而言之,QML的第三方复用是一种极为有用的开发技巧,可以加快开发速度,减少代码冗余,并且提高应用的可扩展性和维护性。无论是使用现成的插件,还是编写自定义的组件,第三方复用都是QML开发不可或缺的重要环节。
QML 中的属性property是一个重要的概念,用于定义和访问QML对象的数据。在QML中,属性可以是各种类型,包括基本数据类型(如int, double, string)和复杂类型(如对象和列表)。属性在QML中可用于数据绑定、事件处理...
虽然普通的自定义组件很好用,但是并不利于数据共享以及全局状态的管理(如全局主题样式、全局配置、全局数据缓存等)。这时,单例组件了就派上用场了,通过它我们可以很方便地共享和管理应用级别的信息。
1 简述 Component是什么?...但借助Component,你可以在qml文件中定义内联组件,达到代码复用目的。可以理解为类种类。 Component可以做什么? 在qml文件中实现组件的子组件,而不必新建qml文件。 支持信
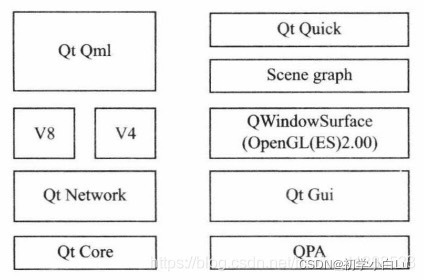
QML在Qt框架中占据着特殊的地位。它不是简单地替代传统的C++接口,而是与之并行,提供了一个更为高效和现代化的UI...在QML的帮助下,开发者能够快速地设计和原型化复杂的用户界面,同时保持与底层C++代码的高效集成。
在 QML 开发过程中,经常需要自定义组件,这有利于我们的代码复用性、模块化、以及扩展性。通过使用自定义组件,不但可以提高开发效率,降低维护成本,还可以快速构建出功能丰富、灵活可扩展的 QML 应用程序。
文档定义的对象类型的实例可以使用QML代码中的Component创建,也可以使用c++中的QQmlComponent创建。或者,如果对象类型以特定的类型名显式地向QML类型系统公开,则可以在其他文档的对象声明中直接使用该类型。在...
PySide6还不成熟也就算了,QtQuick,QtQuick.Controls 2重写了1然后改名去掉了2也就算了,QtCreator这么多年了还有各种不支持的 语句和Item,然后可视化图形界面设计QtQuickDesigner就直接白板了,现在直接用代码写...
在我们设计QML应用时,很重要的一点就是设计一个可以被重复利用的软件Component.它可以反复在其它的应用中被利用.这如同在我们的C++及其它语言中设计自己的应用一样,我们可以创建自己的模块.只需要修改很少的...
QML语言使用类似json的语法,并允许将各种表达式和方法定义为JavaScript函数。它还支持用户导入外部JavaScript文件,并使用这些导入提供的功能。总的来说,JavaScript和前端里面的角色基本一致,就是响应一些界面...
Building a reusable QML module 构建可重用的QML模块 The example below demonstrates how to create a library which exposes C++ to QML. The directory structure for the example looks like this: 下面的...
QML 自带的组件无法实现高度的自定义样式,只能选择官方设定好的几种样式,在实际应用场景中,我们需要根据程序整体的 UI 风格来设计 MenuBar 中 Menu 的样式,下面我们通过 QML 的ListViewRectangle、等组件来实现...
QML学习 创建带图标的按钮 一创建新的空项目添加新文件,设计图标按钮组件编写界面文件编写业务代码在主页面中例化KRichButton 初次学习QML,想实现一个带图标的按钮来练练手. 创建新的空项目 填写项目名称 ...
通过FBO,高效的显示一个QImage到QML中
QML入门教程(1)QML是什么?QML是一种描述性的脚本语言,文件格式以.qml结尾。语法格式非常像CSS(参考后文具体例子),但又支持javacript形式的编程控制。它结合了QtDesigner UI和QtScript的优点。QtDesigner可以设计...
QML是与HTML类似的一种标记语言。QML文件采用.qml作为文件格式后缀。作为一种标记语言(类似HTML...QML中不限制根元素类型,在上面这段代码中我们设置了Image元素的source属性作为我们的背景图像,它也是我们的根元素。
QML是一种描述用户界面的声明式语言,它将用户界面分解成一些更小的元素,或者说是由一个个元素堆积、结合成一个组件。QML语言不仅需要描述了用户界面的形状,还需要描述其行为。
QML是类JSON的标识性语言, 使用js 语法去操作对象。 在QML中定义常量稍稍麻烦些。 总结起来, 有以下几种方法:使用 C++ qml 混合编程时:可以在 C++ 中定义可读属性,或者使用 Q_INVOKABLE函数只提供get方法; 再...
QML Applications ...同时它使组件很容易被复用以及创建定制的用户界面。使用QtQuick模块,设计者和开发者可以很容易使用QML建立流体动画的用户界面,并将这些界面连接到后端的C++库上面。 What is QML? QML是
【Qt之Quick模块】4. QML语法格式及命名规范
那么QML是怎么样来布局设计的呢?它是一种描述性的语言,比如哪个框在哪个位置,UI是可描述的,而其实现逻辑则通过C++来完成,逻辑是C++的强项。QML开发可以直接使用文本方式,按照语法来描述好即可。这里重点谈一下...
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地